ウェブデベロッパー コースで使用しているお勧めサービス3選!

この記事を読むのに必要な時間は約 3 分です。
こんにちは。ジュークです。
ウェブデベロッパー コースも早くも8週が終わり9週目に突入です。あっという間だと思うとあっという間な気がしますし、来年の2月まで続くと思うと道半ばと思うこともありますね。
本日はコースで使用しているお勧めオンラインサービスをご紹介します。
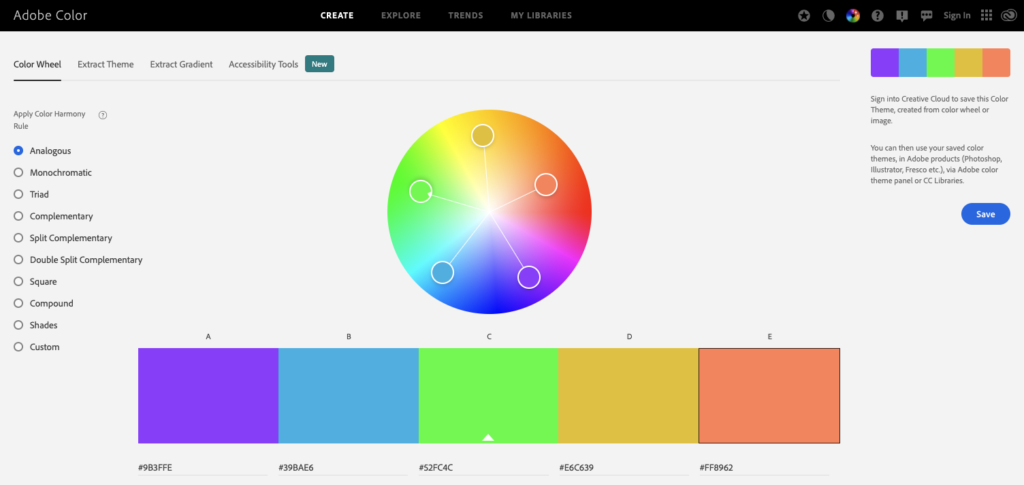
Adobe Color Wheel
決してアドビの回し者ではありませんが、このサイトはとてもお勧めできます。
特にウェブサイトをデザインしている時に便利で、配色をいろいろなパターンに合わせて選ぶことができます。同系色や反対色など全10パターンほど。RGBAなどのCSS用でのコードも表示してくれるので、コピペで自分のサイトに活用できます。
私のように配色センスが壊滅的な人間には渡りに船的なサービスです。好きな色を1つ決めて、その後カラーウィールでカーソルを動かしながら「こんな配色もいいねえ」と独り言をいいながら色々試しています(色だけに)
この手のサイトは非常に多く出回っていますので、他でも代用できるといえばできますね。私はこのサイトのUIがとっても直感的でわかりやすいので愛用しています。
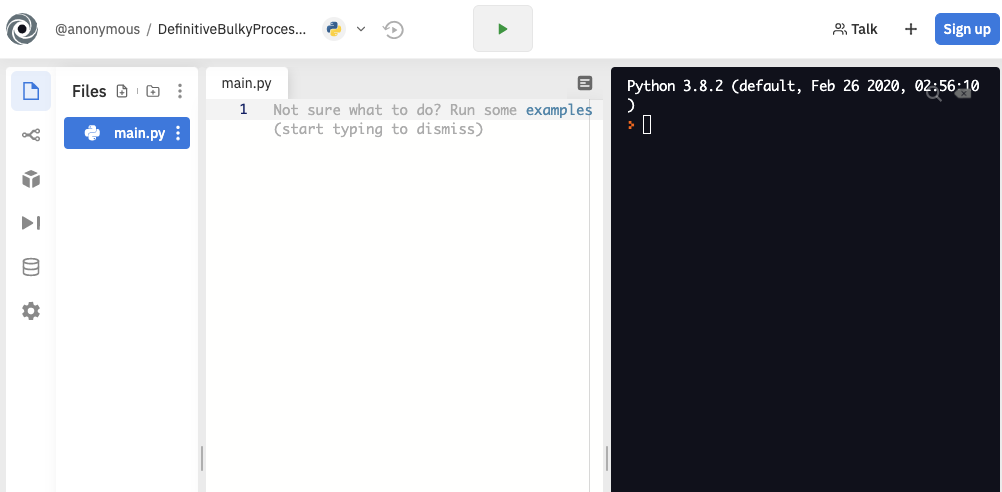
Repl.it

打って変わって二つ目は、おそらくコーディング初心者やテストを目的に使用されているRepl.itです。こちらを使うと、JavascriptやPython, c++などの言語の仮想環境を作ってくれます。
なので、「このコードでよかったんかな」といちいちnode.jsのバージョンを再確認したり、jsファイルを作ったりする必要がなくなります。全てクラウド上でテキパキ作業を行えますので、シェアや保存も容易ですね。
私のコースではReplを使って、よくインストラクターが簡単なコードのチュートリアルを行っていたりします。
stories by Freepik
最後はフリーイラストのサイト「stories by Freepik」です。
サイトを構築する中で、自分で撮った写真や描いたイラストは問題ないですがネットに流れているものを使う時「著作権ええんかな」と気になることもしばしばですね。
stories by Freepikはウェブサイト限らずプレゼンなどでも使えるイラストを多数揃えています!
たとえば、「work」と検索すると下記のようなイラストが表示されます。まあ元がアメリカの会社なので、絵のタッチがアメリカンですね。

このサイトにもカラーウィールが備わっており、配色を変えることもできますので自身のサイトのテーマに合わせて採用することもできますね。

最後に
日々新しいウェブサービスが登場しておりますので、最新動向を追い続けるのも大変ですね。
個人レベルでは自分の気に入ったサービスを使いつつ、より良いものを時間のある時に探してみるのが良いかもしれません。
コースでまた便利なサービスが出てきましたら、またご紹介したいと思います。